Schema Markup là gì?
Schema Markup, hay còn được gọi là dữ liệu cấu trúc, là mã bạn thêm vào trang web để giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của bạn.
Điều này giúp họ hiển thị nội dung của bạn dưới dạng phong phú.
Như thế này:

Trong ví dụ này, Google đã hiển thị một hình ảnh, xếp hạng sao, số lượng đánh giá, thời gian nấu nướng và thành phần của công thức trực tiếp trong kết quả tìm kiếm.
Những yếu tố này khiến trang web của bạn nổi bật hơn so với các trang khác.

Trong bài viết này, chúng ta sẽ thảo luận về:
Hãy bắt đầu.
Tại sao Schema Markup quan trọng đối với SEO?
Schema Markup quan trọng đối với SEO không phải vì nó trực tiếp ảnh hưởng đến thứ hạng của bạn trong kết quả tìm kiếm. Mà vì các lợi ích khác.
Đầu tiên, schema markup giúp công cụ tìm kiếm hiểu ngữ cảnh và nội dung của trang của bạn một cách hiệu quả hơn.
Sự hiểu biết cải thiện này có thể dẫn đến việc hiển thị trang của bạn cho các truy vấn tìm kiếm liên quan hơn. Điều này dẫn đến lưu lượng truy cập tăng lên.
Thứ hai, schema markup có thể cải thiện diện mạo của trang web của bạn trong kết quả tìm kiếm.
Điều này có nghĩa là người ta có khả năng nhìn thấy và nhấp vào trang của bạn nhiều hơn. Cải thiện tỷ lệ nhấp chuột (CTR) của bạn.
Và thứ ba, schema có thể mang lại lợi thế cạnh tranh cho bạn.
Nhiều trang web vẫn chưa sử dụng schema markup. Vì vậy, khi bạn sử dụng, bạn đang tiến lên phía trước. Điều này là một lợi thế cạnh tranh làm cho trang web của bạn nổi bật.
Tất cả những điều này có thể góp phần vào hiệu suất SEO tổng thể cho trang web của bạn.
Các loại Schema Markup
Có nhiều loại schema markup khác nhau. Google, ví dụ, hỗ trợ tổng cộng 35 loại. Trên trang web của bạn, bạn không cần sử dụng tất cả. Chỉ cần sử dụng những loại liên quan đến nội dung của bạn.
Trong phần này, chúng ta sẽ khám phá một số loại schema phù hợp với hầu hết các trang web.
Schema sản phẩm
Schema sản phẩm cung cấp cho Google nhiều thông tin hơn về sản phẩm của bạn để người tìm kiếm có thể xem thêm chi tiết trực tiếp trên trang kết quả.
Những thông tin này bao gồm hình ảnh sản phẩm, xếp hạng, giá, thông tin vận chuyển, thông tin trả hàng và thông tin về tính sẵn có.

Schema markup này tốt nhất cho các trang web thương mại điện tử.
Schema đánh giá
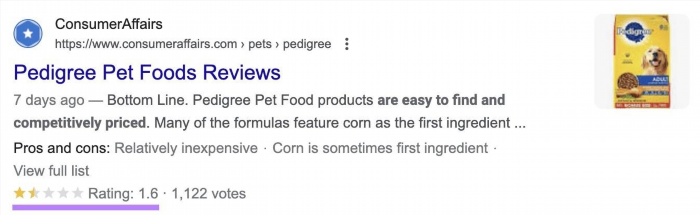
Schema đánh giá thêm xếp hạng sao vào phần cuối của mục nhập trang kết quả của bạn.
Nó cho thấy người tìm kiếm ý kiến của người khác về sản phẩm, dịch vụ hoặc doanh nghiệp của bạn. Điều này hữu ích vì khách hàng sử dụng thông tin này trước khi mua hàng.
Dưới đây là một trang sử dụng schema đánh giá có thể trông như thế nào trong kết quả tìm kiếm:

Schema markup này lý tưởng cho các trang web có nội dung về sách, phim, sản phẩm, khóa học và nhiều hơn nữa.
Schema bài viết
Schema bài viết cung cấp cho Google thông tin chi tiết về nội dung của một bài viết, như tiêu đề, hình ảnh nổi bật, tác giả và ngày xuất bản.
Google hiển thị thông tin này trực tiếp trong kết quả tìm kiếm.
Như thế này:

Markup này đặc biệt hữu ích cho bài viết tin tức, bài đăng trên blog và bài viết thể thao.
Schema khóa học
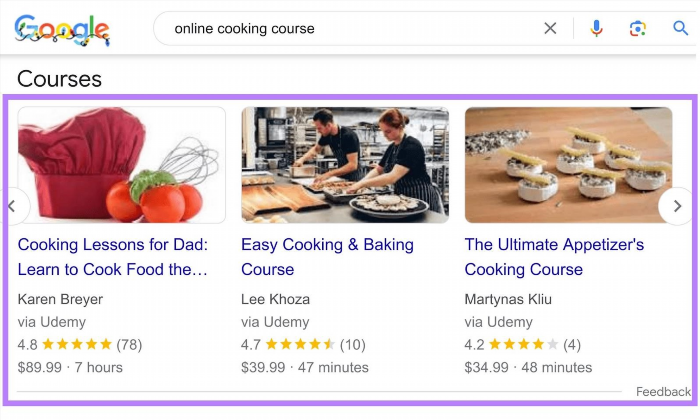
Schema khóa học cung cấp cho Google thông tin chi tiết về các khóa học giáo dục được cung cấp bởi một tổ chức hoặc một nền tảng trực tuyến.
Các thông tin bao gồm tiêu đề khóa học, mô tả ngắn, tên của giảng viên hoặc tổ chức và thông tin liên quan khác.
Google có thể hiển thị thông tin này trực tiếp trong kết quả tìm kiếm, cung cấp cho người học tiềm năng cái nhìn tổng quan về khóa học.
Như thế này:

Schema markup này tốt nhất cho các trang web cung cấp khóa học.
Schema tổ chức
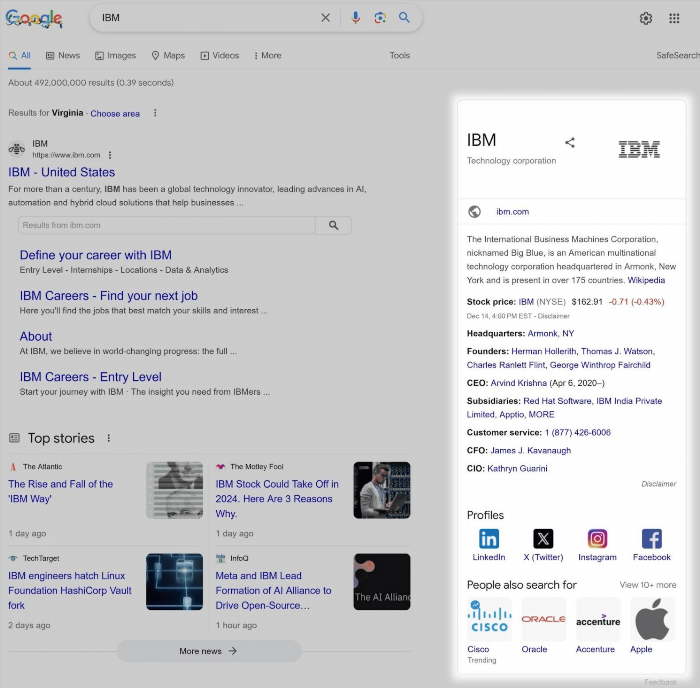
Schema tổ chức cung cấp cho Google thông tin chi tiết về một tổ chức.
Thông tin này bao gồm tên tổ chức, logo, thông tin liên hệ, địa chỉ, các mạng xã hội và thông tin liên quan khác.
Google có thể sử dụng thông tin này để tạo ra các khung kiến thức (một bảng bên cạnh đặc biệt ở bên phải của trang kết quả tìm kiếm, hiển thị các thông tin chính của một tổ chức).
Nó xuất hiện khi có ai đó tìm kiếm tên công ty của bạn. Và cung cấp cho khách hàng tiềm năng hoặc những bên liên quan truy cập dễ dàng và nhanh chóng đến thông tin cần thiết về doanh nghiệp.

Markup tổ chức này đặc biệt hữu ích cho doanh nghiệp, tổ chức phi lợi nhuận, các tổ chức và bất kỳ nhóm nào muốn cung cấp thông tin liên quan đến doanh nghiệp một cách rõ ràng và trực tiếp cho người dùng.
Schema doanh nghiệp địa phương
Markup doanh nghiệp địa phương cung cấp cho Google thông tin chi tiết về một doanh nghiệp địa phương.
Các thông tin này bao gồm tên doanh nghiệp, địa chỉ, số điện thoại và giờ hoạt động. Và còn nhiều thứ khác.
Google có thể sử dụng thông tin này để tạo ra một khung kiến thức địa phương, xuất hiện khi có ai đó tìm kiếm tên doanh nghiệp của bạn.

Hoặc hiển thị thông tin này trực tiếp trên Google Maps.

Markup này quan trọng đối với các doanh nghiệp (hoặc trang web) muốn thu hút khách hàng gần khu vực. Ví dụ, cửa hàng vật liệu xây dựng, nhà cung cấp dịch vụ hoặc nhà hàng.
Cuối cùng, Google sẽ quyết định liệu có hiển thị định dạng phong phú hay không.
Ba cách để giao tiếp Schema Markup
Có ba cách để giao tiếp Schema Markup với Google. Theo cách mô tả mã lược đó, mã lược này được định dạng trong mã lược của mã Schema. Vì vậy nó có thể được đọc bởi máy móc.
Các phương pháp này bao gồm:
Dưới đây là một cái nhìn tổng quan về chúng.
JSON-LD (JavaScript Object Notation for Linked Objects)
JSON-LD là một phương pháp dựa trên JavaScript để triển khai Schema Markup.
Phương pháp này dễ dàng triển khai cho các nhà phát triển. Nó sử dụng cú pháp JSON (nơi dữ liệu được tổ chức dưới dạng cặp tên-giá trị, giống như trong một cuốn điện thoại, và các cặp này được phân tách bằng dấu phẩy).
Dưới đây là một ví dụ:
<script type=”application/ld+json”>{“@context”: “http://schema.org”,”@type”: “Article”,”headline”: “My First Article”,”author”: {“@type”: “Person”,”name”: “John Doe”},”datePublished”: “2023-11-11″,”image”: “image.jpg”}</script>
Khi Google nhìn thấy điều này, nó biết:
Hầu hết các trang web sử dụng JSON-LD cho schema markup ngay bây giờ, vì đây là phương pháp được Google ưa chuộng.
Microdata
Phương pháp này sử dụng thẻ và thuộc tính HTML và dễ hiểu nếu bạn biết HTML.
Tuy nhiên, mã này có thể trở nên dài hơn so với JSON-LD. Vì vậy, thông thường, nó không được ưa chuộng.
Dưới đây là một ví dụ:
<html><head><title>My First Article</title></head><body><div itemscope itemtype=”http://schema.org/Article”><h1 itemprop=”headline”>My First Article</h1><img itemprop=”image” src=”image.jpg” alt=”featured image”><p>Written by: <span itemprop=”author”>John Doe</span></p><p>Published on: <time itemprop=”datePublished” datetime=”2023-11-11″>November 11, 2023</time></p></div></body></html>
Trong ví dụ này:
RDFa (Resource Descriptive Framework in Attributes)
Giống như microdata, RDFa sử dụng thẻ HTML và thuộc tính. Và nó dài dòng.
Dưới đây là một ví dụ:
<html><head><title>My First Article</title></head><body><div vocab=”http://schema.org/” typeof=”Article”><h1 property=”headline”>My First Article</h1><img property=”image” src=”image.jpg” alt=”featured image”><p>Written by: <span property=”author” typeof=”Person”>John Doe</span></p><p>Published on: <time property=”datePublished” datetime=”2023-11-11″>November 11, 2023</time></p></div></body></html>
Trong ví dụ này:
Thường nhất là sử dụng JSON-LD vì nó đơn giản hơn.
Cách triển khai Schema Markup trên Trang web của bạn (Bước theo Bước)
Bạn không cần có kỹ năng lập trình để tạo mã schema này. Có các công cụ có thể tạo mã này cho bạn.
Bạn chỉ cần sử dụng công cụ thích hợp và triển khai mã lược trên trang web của bạn.
Dưới đây là quy trình:
1. Truy cập Công cụ Hỗ trợ Đánh dấu Dữ liệu Cấu trúc của Google
2. Chọn Loại Dữ liệu
Chọn một trong các loại dữ liệu thông dụng từ danh sách đã cho. Ví dụ, chúng ta chọn “Bài viết”.

3. Dán URL của bạn
Dán URL của trang bạn muốn thêm đánh dấu vào. Bạn cũng có thể dán HTML. Sau đó, nhấp vào “Bắt đầu đánh dấu”.

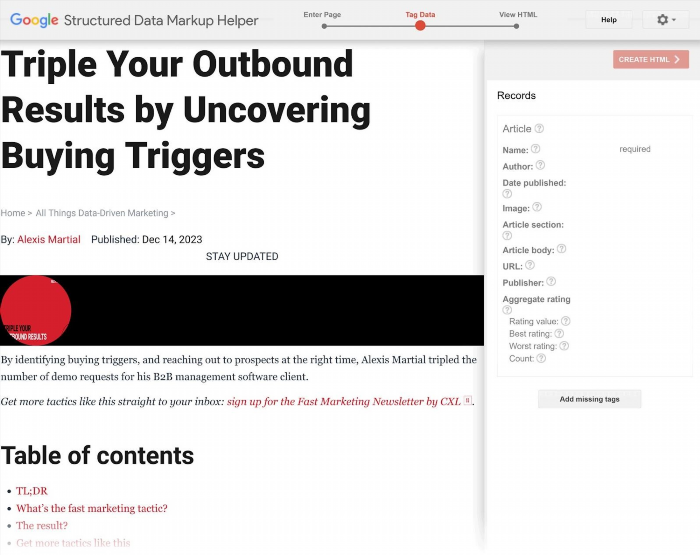
Công cụ sẽ tải trang của bạn để bạn có thể bắt đầu đánh dấu. Trang web của bạn sẽ xuất hiện ở phía trái và các mục dữ liệu sẽ xuất hiện ở phía phải. Như thế này:

4. Bắt đầu Đánh dấu Trang của bạn
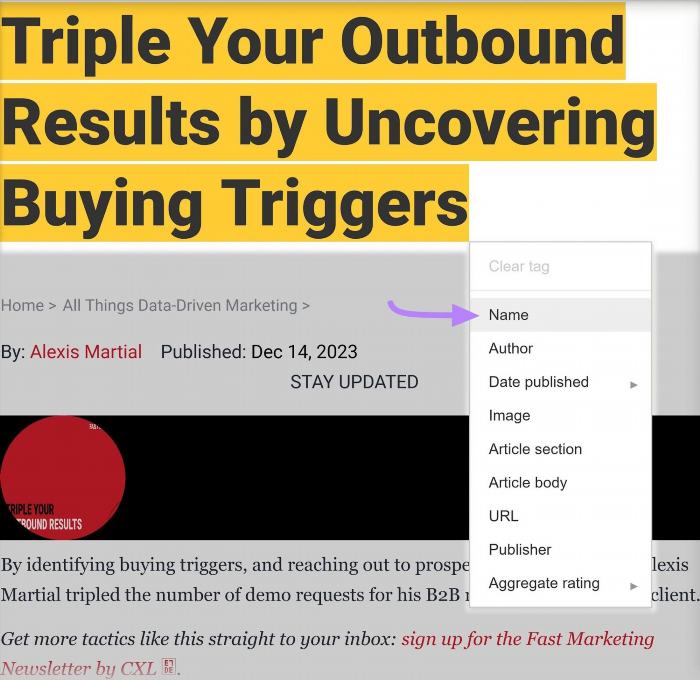
Để bắt đầu, tô sáng phần bạn muốn đánh dấu ở phía trái. Đối với một bài viết, tô sáng tiêu đề và chọn mục dữ liệu “Tên” từ menu xuất hiện.

Công cụ sẽ lấy tiêu đề bài viết và đặt nó bên cạnh “Tên” ở phía bên phải.

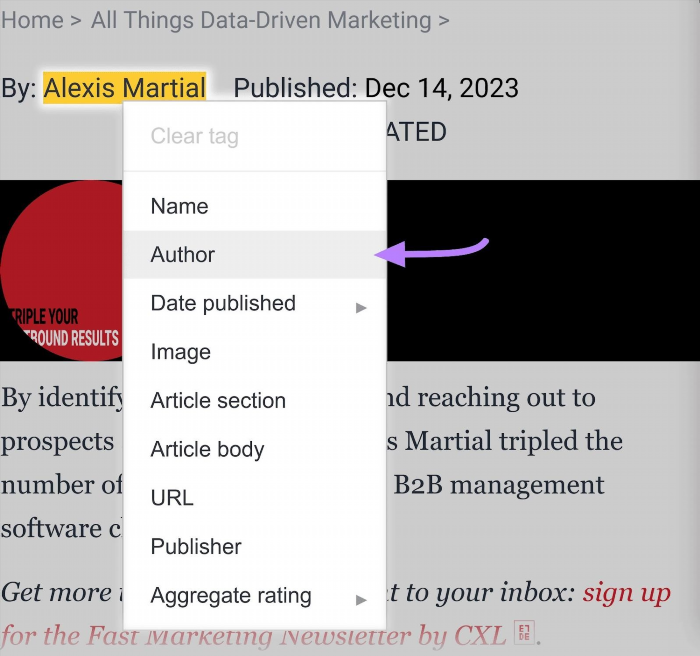
Sau đó, tô sáng tên tác giả và chọn mục dữ liệu “Tác giả”.

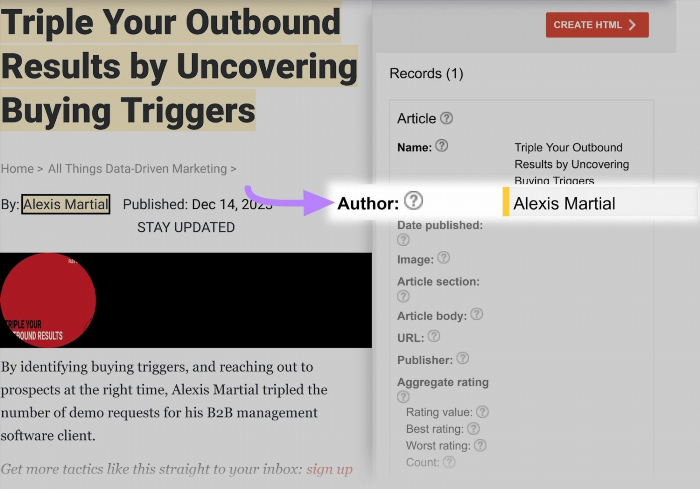
Công cụ sẽ lấy tên tác giả và đặt nó bên cạnh “Tên” ở phía bên phải.

Tiếp tục thêm nhiều thuộc tính đánh dấu càng nhiều càng tốt.
5. Tạo HTML
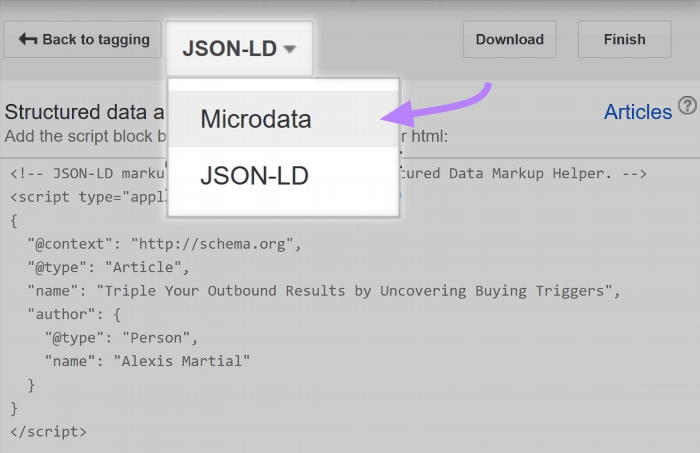
Khi bạn hoàn thành, nhấp vào nút “Tạo HTML” ở góc trên bên phải của màn hình.

Bạn sẽ nhận được mã để thêm vào trang của bạn. Mặc định, nó sẽ được định dạng trong JSON-LD. Nhưng bạn có thể nhấp vào menu thả xuống ở đầu để chọn định dạng microdata nếu bạn muốn.

6. Thêm đánh dấu vào Trang của bạn
Bây giờ bạn đã có mã của mình, thêm vào trang của bạn trong phần <head> của HTML.
Bạn có thể dễ dàng sao chép mã từ giao diện công cụ.

Giờ đây là lúc kiểm tra đánh dấu bạn đã thêm vào trang của bạn.
7. Kiểm tra đánh dấu Schema của bạn
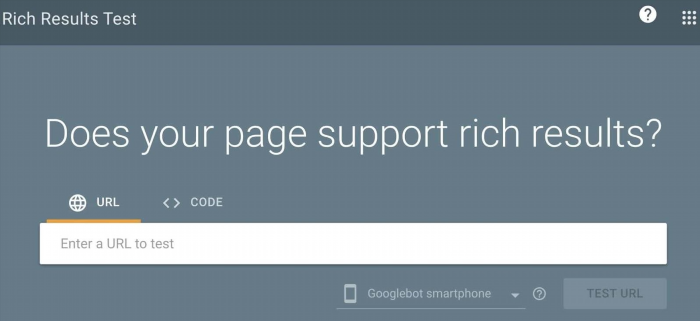
Google khuyến nghị sử dụng công cụ Kiểm tra Kết quả phong phú của họ để kiểm tra đánh dấu schema của bạn:

Nhập URL hoặc đoạn mã. Các lỗi, cảnh báo và đánh dấu schema được phát hiện sẽ xuất hiện bên phải màn hình:

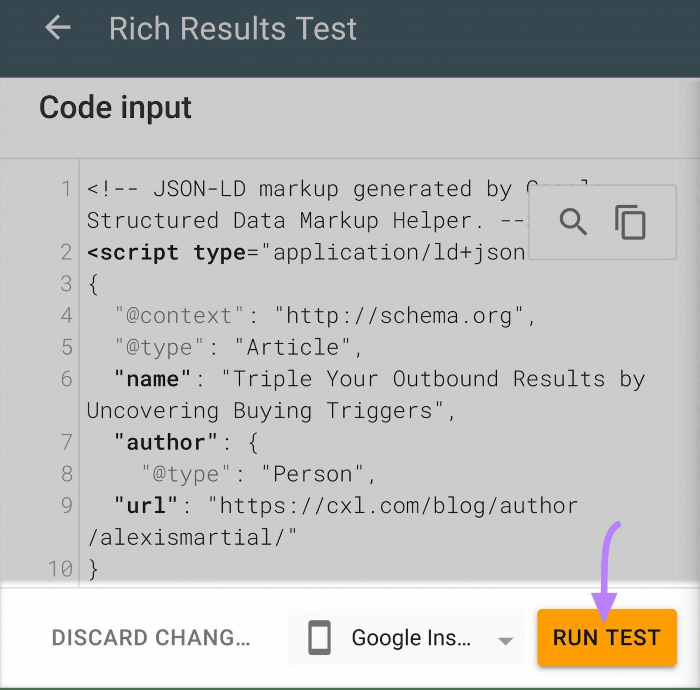
Nếu bạn cần sửa các lỗi, bạn có thể chỉnh sửa mã của mình trực tiếp ở phía trái của trang. Sau khi bạn thực hiện các thay đổi, nhấp vào nút “CHẠY THỬ” ở cuối trang để xác nhận lại:

Bạn cũng có thể kiểm tra toàn bộ trang web của mình để tìm các vấn đề đánh dấu schema bằng công cụ Kiểm tra Site của Semrush.
Thiết lập một cuộc kiểm tra đầy đủ trang web của bạn.
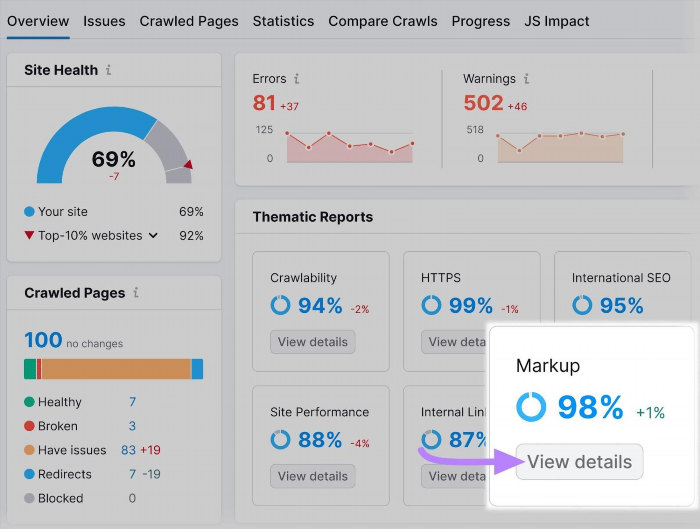
Sau khi kiểm tra hoàn tất, tìm phần “Đánh dấu” trong tab Tổng quan. Sau đó, nhấp vào nút “Xem chi tiết”.

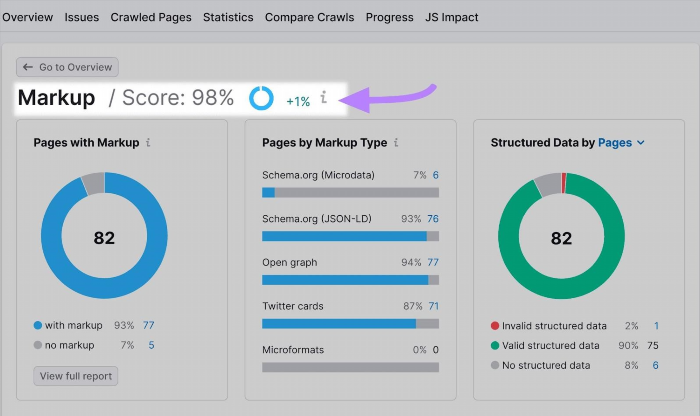
Bạn sẽ nhận được điểm đánh dấu cho thấy bao nhiêu dữ liệu schema của bạn hợp lệ hoặc không hợp lệ. Điểm càng cao, mã của bạn càng ít lỗi.

Để xem danh sách đầy đủ các lỗi, cuộn xuống phần “Mục dữ liệu có cấu trúc”. Nhấp vào nút “Xem tất cả các mục không hợp lệ”.

Nhấp vào bất kỳ mục nào trong cột “Các trường bị ảnh hưởng” để xem các lỗi cụ thể cho từng vấn đề được xác định.

Nếu có bất kỳ lỗi nào xuất hiện cho trang web của bạn, hãy truy cập lại Công cụ Hỗ trợ Đánh dấu Dữ liệu Cấu trúc để tạo mã mới, sau đó xác nhận lại với Kiểm tra Kết quả phong phú.
Thực tiễn tốt nhất cho Schema Markup
Luôn nhớ những thực tiễn tốt nhất này khi làm việc với schema:
Triển khai mã Schema Markup đầu tiên của bạn
Bây giờ bạn đã biết cách triển khai schema markup (tuân thủ các thực tiễn tốt nhất), đến lúc triển khai mã đầu tiên của bạn.
Chọn loại schema phù hợp với nội dung của bạn, tạo mã bằng Công cụ Hỗ trợ Đánh dấu Dữ liệu Cấu trúc và chèn vào phần <head> của HTML trang web của bạn.
Bạn cũng có thể kiểm tra mã và cách triển khai của nó bằng các công cụ như Kiểm tra Kết quả phong phú và Công cụ Kiểm tra trang web của Semrush.
Đừng chần chừ gì nữa?
Nguồn tham khảo: https://www.semrush.com/blog/what-is-schema-beginner-s-guide-to-structured-data/
